# Add 添加动态
悬浮按钮,点击后跳转至动态添加页面。
# 用法
# 基础用法
<smm-add :params="params" :login="login"></smm-add>
1
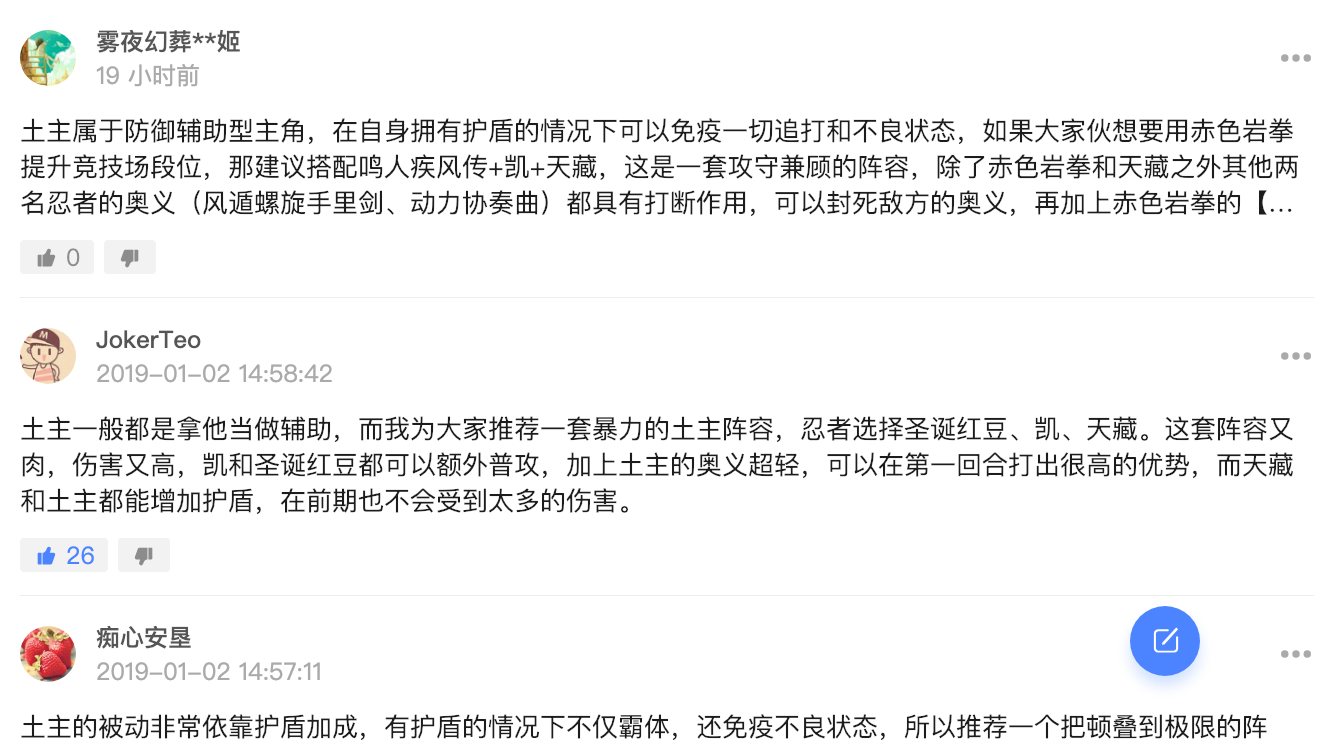
效果示例:

# 属性
# params
- 类型:Object
- 用法:
<smm-add
:params="{ game: 'hyrzol', works_id: 290307001 }"
:login="login"
></smm-add>
1
2
3
4
2
3
4
接口请求参数对象,包含:
| 参数名称 | 描述 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| game | 游戏标识,游戏官网域名前缀,如《火影忍者 OL》官网域名为 https://hyrzol.qq.com/,则其游戏标识为 hyrzol | String | ||
| works_id | 标签 id,当前短攻略内容的宿主 | Number |
# login
- 类型:Object
- 用法:
<smm-add
:params="params"
:login="{ type: 'msdk', msdk: '?areaid=2&roleid=2196891558&appid=1106467070&version=2.16.43i×tamp=1537860303&sig=6ed1721186e29ec8c9f04ab91868be09&encode=2&algorithm=v2&user-agent=ios_sdk&openid=0A57A6D07931FD8C9AF3CA0FE9398A77&msdkEncodeParam=c6c2512fcbe34980d4ce46ca3ad0eed38f6aa87a923f1cea6b30e8d70794a342871298e93298e0a2aaf9f48d9887275ff6e4e987d46ffee665832d9d77e98820ca65a652083b6c4107a5fbff29d1b2eb5d6bb586491f4012c57e47ef5c9f8f357ca3be9f112fbffb6f6a6a1ed707e68a50b7df8390fe24e960a8770dcc58d919922690d8dda020ef8d7fb77fe2c7ae9d4ff739d4a1ef76a8784e1916b98202b53eba83826e9d4b716074dabf64ad1774' }"
></smm-add>
1
2
3
4
2
3
4
登录参数对象,包含:
| 参数名称 | 描述 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| type | 登录类型 | String | msdk | |
| msdk | MSDK 登录态,若 type 为 msdk,则该参数必填 | String |
# position
- 类型:Object
- 默认值:
{ right: '10%', bottom: '10%' } - 用法:
<smm-add
:params="params"
:login="login"
:position="{ top: '10%', right: '10%' }"
></smm-add>
1
2
3
4
5
2
3
4
5
与 postion: fixed 属性配合使用控制按钮悬浮位置,包含:
| 参数名称 | 描述 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| top | 按钮距离顶部距离 | String | ||
| right | 按钮距离右侧距离 | String | 10% | |
| bottom | 按钮距离底部距离 | String | 10% | |
| left | 按钮距离左侧距离 | String |
# tag-selectable
- 类型:Boolean
- 默认值:
false - 用法:
<smm-add :params="params" :login="login" :tag-selectable="true"></smm-add>
1
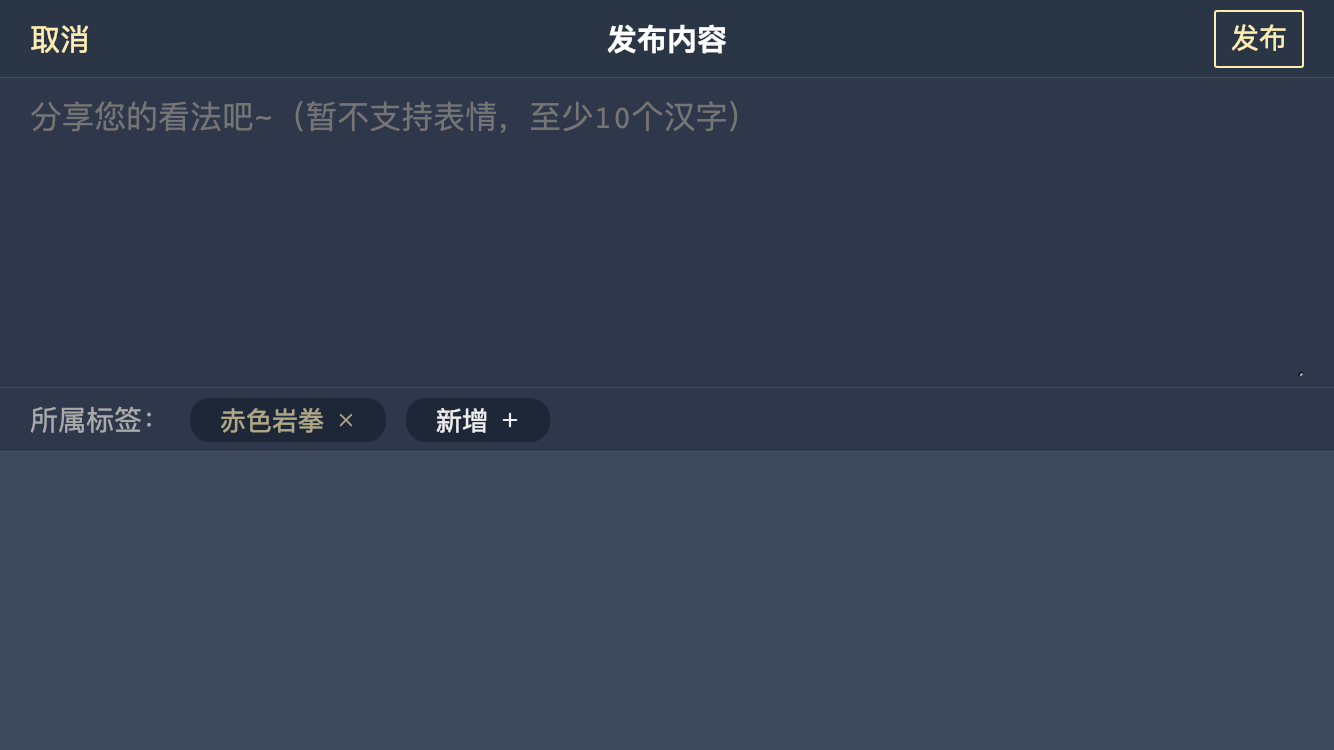
是否开启发表页面的标签选择功能,效果示例:

# colors
- 类型:Object
- 默认值:
{} - 用法:
<smm-add
:params="params"
:login="login"
:colors="{ 4: 'rgba(255, 236, 178, 1)' }"
></smm-add>
1
2
3
4
5
2
3
4
5
自定义主题色,优先级最高,可覆盖默认主题色与 SlugMoment.config.colors 设置的主题色。
# 事件
# click
- 用法:
<body>
<div class="slug-moment">
<smm-add :params="params" :login="login"></smm-add>
</div>
<!-- ... -->
<script>
new Vue({
el: '.slug-moment',
data: {
params: {
// ...
},
login: {
// ...
},
},
methods: {
click: function () {
console.log('跳转发布页')
},
},
})
</script>
</body>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
发布按钮被点击时触发,点击后跳转至发布页。
