# 使用
# 示例
# 代码示例
在需要绑定问答组件的元素上嵌入 qa 组件,因为问答自带导航,建议隐藏外层的导航,效果更佳
<html>
...
<q-a :game="'vc'" :bid="'ingame'" :title="'问答'" :sandbox="1"></q-a>
...
</html>
<script src="https://tiem-cdn.qq.com/slugteam/libraries/vue@2.min.js"></script>
<script
charset="utf-8"
src="https://ossweb-img.qq.com/images/js/bsCommonFiles/js/q-a.min.js"
></script>
<script>
//务必把msdk的登录态保存在sessionStorage.tokenParams,否则无法正常使用
var search = (sessionStorage['tokenParams'] || location.search).replace(
/\'|\"|<|>/g,
''
)
if (search.indexOf('msdkEncodeParam=') > -1) {
sessionStorage.tokenParams = search
}
var app = new Vue({
el: '#apptest',
data: {},
})
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
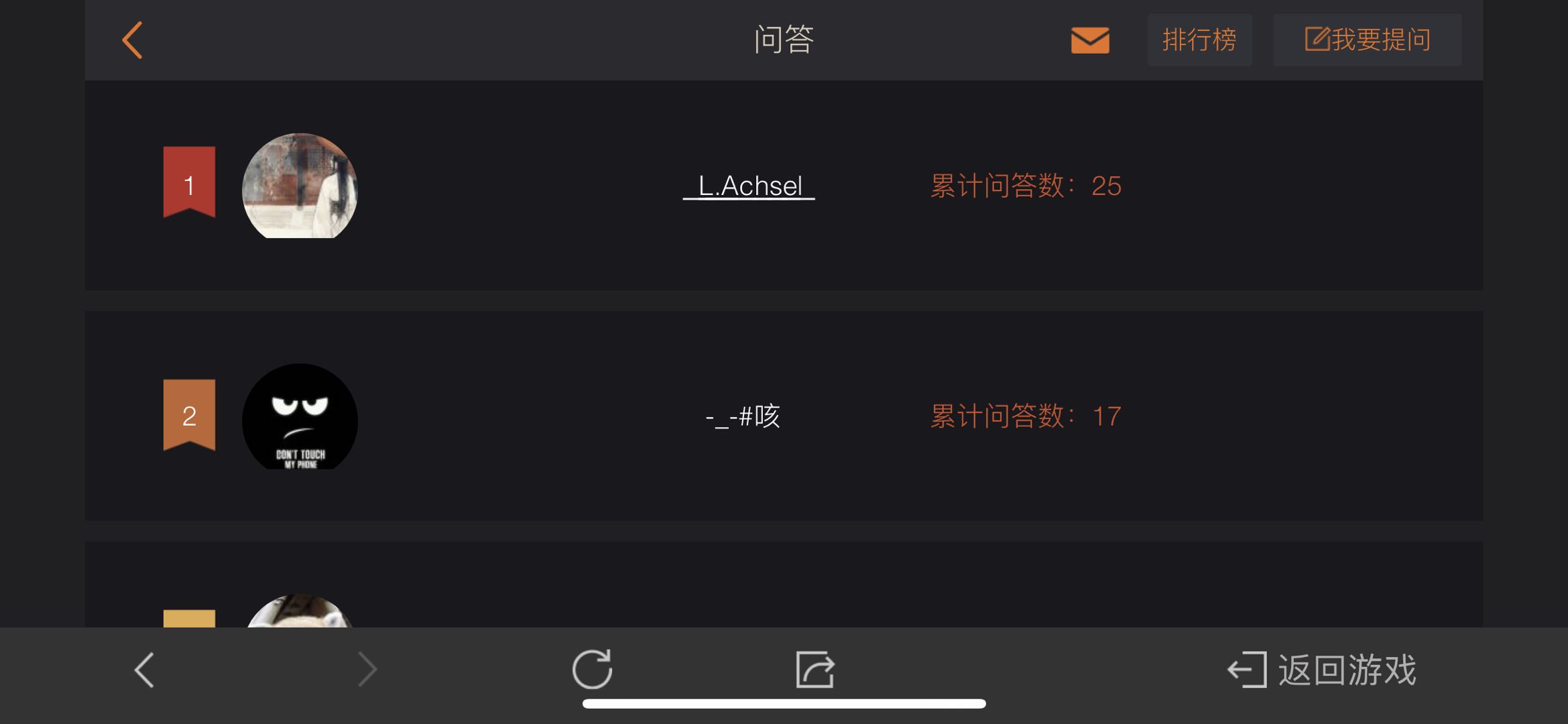
# 问答排行榜示例

# props 属性信息
# :game(必填)
游戏 id,请对应 sop 单据上的 gameid
# :bid(必填)
业务 id,请对应 sop 单据上的 bid
# :title(必填)
问答组件的顶部标题
# :sandbox(选填)
- 如果设置了值为 1,则调用测试环境的接口,测试环境体验务必添加当前账号 openid 到白名单。
- 如果没有设置或者其他为 false 的值,则调用正式环境环境
