# iOS 接入教程
# 引入文件到项目中
添加 libSlugSDK.a、CustomBrowserViewController.h、IngameCustomNSURLProtocol.h 到工程中
# 如果接入高清视频功能(iOS8 及以下版本不支持)
- 高清视频功能还需引入
IngameVideoPlayer.bundle到工程中,并且添加以下文件到工程中:

- 建议在 AppDelegate.m 的 didFinishLaunchingWithOptions 函数中注册 AppKey
#import <TVKMultiMedia/TVKSDK.h>
[TVKSDK registerWithAppKey:@"腾讯视频播放器的AppKey"];
1
2
2
# 添加权限
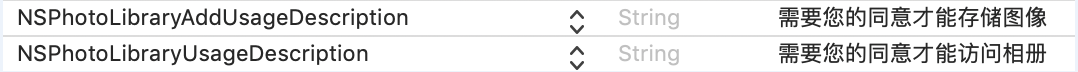
为了支持长按保存图片(不支持长按保存 iframe 中的图片),需在 Info.plist 中添加配置项 NSPhotoLibraryAddUsageDescription、NSPhotoLibraryUsageDescription

# 拼接用户参数
首先游戏客户端需在微社区首页 URL 上拼接以下参数:
| 参数名 | 描述 | 必须 |
|---|---|---|
| areaid | 账号类型:1(微信),2(QQ) | 是 |
| partition | 区服 id,若无则传 0 | 是 |
| platid | 平台类型:0(iOS),1(Android) | 是 |
| roleid | 角色 id | 是 |
| lng | 用户当前位置:经度 | 否 |
| lat | 用户当前位置:纬度 | 否 |
示例一:
首页 URL:https://sy.qq.com/hyrzol/ingame/
拼接后 URL:https://sy.qq.com/hyrzol/ingame/?areaid=1&platid=0&partition=8195&roleid=2306687434798319382
示例二:
首页 URL:https://sy.qq.com/zhuoyao/ingame/?router=moment
拼接后 URL:https://sy.qq.com/zhuoyao/ingame/?router=moment&areaid=2&partition=0&platid=1&roleid=40520350780&lng=113.944527&lat=22.547869
# 打开微社区
参考 IngameBrowserViewControllerAdapter.mm 中的 openIngameCommunit 函数
# 从微社区跳转到游戏界面例子
# 在接入微社区时的 block 里处理 H5 页面传过来的参数,跳转到游戏界面
# 前端引入 Script
<script
type="text/javascript"
src="https://ossweb-img.qq.com/images/js/ingame_sdk/browser_adapt.js"
></script>
1
2
3
4
2
3
4
# 执行:
if (typeof customBrowserInterface == 'object')
customBrowserInterface.sendToGame('XXX')
1
2
2
